طراحی سایت واکنش گرا
قابلیت واکنش گرایی سایت یا ریسپانسیو بودن (responsive) این است که وب سایت امکان تطبیق خود را با صفحه دستگاه های گوناگون اعم از گوشی هوشمند یا لپ تاپ و کامپیوتر و ... داشته باشد تا بازدید و استفاده از وب سایت به راحتی صورت گیرد. این قابلیت زمانی اهمیت پیدا می کند که بیشترین آمار کاربران فضای مجازی از طریق موبایل به این فضا وارد شوند اما وب سایتی که برای صفحه مانیتور رایانه طراحی شده این قابلیت را نداشته باشد. در این صورت به علت عدم نمایش مناسب سایت، آن سایت بسیاری از مخاطبان خود را که در واقع مشتریان بالقوه آن هستند از دست خواهد داد. بنابر این چنانچه قصد دارید در کسب و کار اینترنتی خود موفق شوید این قابلیت را برای سایت خود ایجاد کنید. برای ایجاد امکان ریسپانسیو بودن باید به شرکت ها و افراد متخصص در زمینه طراحی سایت واکنش گرا مراجعه کنید.
امروزه کاربران از بی شمار نمایشگر در ابعاد بزرگ و کوچک برای دستیابی به صفحات اینترنت استفاده می کنند.
همان طور که در معماری، با بهره گرفتن از تكنولوژی مدرن این امكان را فراهم می آورند تا بتوان اجزاء و تجهیزات مختلف را به طور خودكار كنترل نمود، طراحی وب سایت واکنش گرا نیز رویکرد مناسبی است که طراحان وب را قادر می سازد تا با پیاده سازی وب سایت انعطاف پذیر، نسبت به تغییر دستگاه کاربران واکنش دهد.
از آنجا که امروزه فناوری به یک بخش ضروری از زندگی روزمره تبدیل شده است در نتیجه می بایست طیف گسترده ای از دستگاه هایی که کاربران به واسطه آنها قادر به دسترسی به اینترنت هستند را در نظر گرفت. زیرا انعطاف پذیری، کلید موفقیت کسب و کار به خصوص کسب و کار آنلاین است.
امروزه کاربران از بیشمار نمایشگر در ابعاد بزرگ و کوچک برای دستیابی به صفحات اینترنت استفاده میکنند.
همان طور که در معماری، با بهره گرفتن از تكنولوژی مدرن این امكان را فراهم می آورند تا بتوان اجزاء و تجهیزات مختلف را به طور خودكار كنترل نمود، طراحی وب سایت واکنش گرا نیز رویکرد مناسبی است که طراحان وب را قادر می سازد تا با پیاده سازی وب سایت انعطاف پذیر، نسبت به تغییر دستگاه کاربران واکنش دهد.
تا چندی پیش برای نمایش یک وب سایت در موبایل، طراحی و برنامه نویسی مجزا تحت عنوان Mobile version یا سایت موبایل محور انجام میشد. در این نوع طراحی، سرور با توجه به شناسه مرورگر کاربر تشخیص می داد که کاربر سایت را با موبایل بازدید می کند در این حالت محتوای موبایل را در همان آدرس به او نشان میداد یا او را به URL مخصوص موبایل هدایت می نمود.
اهمیت طراحی وب سایت واکنش گرا ریسپانسیو (RESPONSIVE)
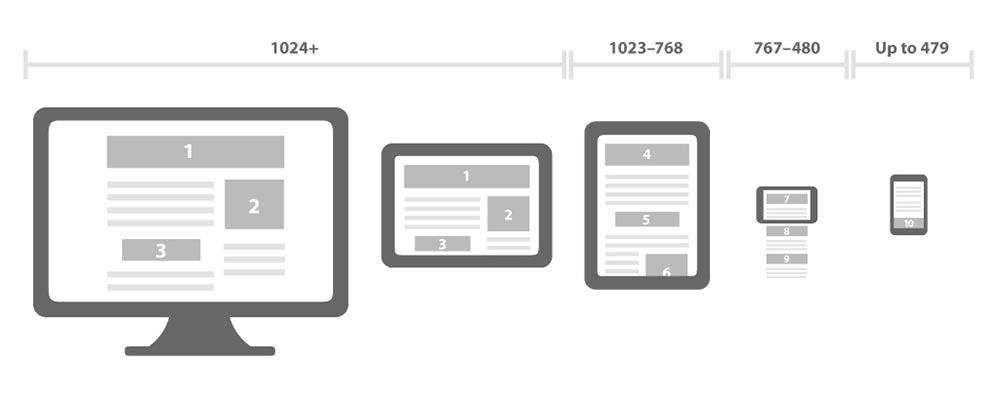
با طراحی سایت واکنش گرا دیگر نیازی نیست که برای هر گجت موجود در بازار یک سایت اختصاصی طراحی کرد.
در طراحی سایت واکنش گرا که Responsive Web Design مشهور است، ساختار لایههای سایت به صورت شناور طراحی میشود که باعث تنظیم عرض صفحه، سایز متن و ... در ابعاد مختلف می شود که این کار به صورت کاملا خودکار انجام میشود.
سایت واکنش گرا برای واکنش سایت نسبت به تغییر دستگاه های مختلف مانند تبلت، موبایل، لپ تاپ، تلویزیون های هوشمند و همچنین تغییر رزولوشن ها مورد استفاده قرار می گیرد.
یک شرکت پیشرو و موفق بایستی اطلاعات کسب و کار خود را به بهترین نحو ارایه ونسبت به تغییر دستگاه کاربران واکنش مناسب دهد.
با توجه به این امکان بی نظیر کاربر تعامل بهتری با سایت برقرار کرده و این تکنیک تاثیر مثبت و جذب بیشتری روی کاربر خواهد داشت.
هم اکنون موقع تغییر و ارائه سایت در محتوایی جدید و قالبی پیشرو می باشد.