سایت ریسپانسیو؛ وبسایتی است که درواقع با تمام دستگاههای نمایشگر قابل نمایش است، در این نوع وبسایت ممکن است طراحی ظاهری سایت در حالت بزرگ(مانیتور) با حالت کوچکتر(تبلت و موبایل) متفاوت باشد و بر اساس نیاز کاربران هرکدام از دستگاها UI/UX متفاوتی درنظر گرفته شده باشد.
سایت ریسپانسیو چیست؟
وبسایت ریسپانسیو (Responsive) به وبسایتی گفته میشود که طراحی و ساختار آن به گونهای است که بتواند خود را با اندازههای مختلف صفحه نمایش (مانند دسکتاپ، تبلت، و موبایل) تطبیق دهد. این نوع وبسایتها از فناوریهایی مانند HTML، CSS، و JavaScript استفاده میکنند تا محتوای صفحه به طور پویا تغییر کند و بهترین تجربه کاربری را در هر دستگاه ارائه دهد در این مقاله از اولین شرکت طراحی سایت ایران؛ ایران سایت به طراحی سایت ریسپانسیو و اهمیت آن میپردازیم.
برای ساخت یک وب سایت اینترنتی، تکنیک و تکنولوژی های بسیار زیادی وجود دارد . تکنولوژی های مورد استفاده در ساخت یک وب سایت نقش بسیار مهمی در هزینه طراحی دارند مثلا ممکن است که برنامه نویس برای استفاده از تکنولوژی Ajax در سایت شما ، هزینه بیشتری از شما بخواهد که به دلیل این است که پیچیدگی و دردسر بیشتری را دارا می باشد . بسیاری از برنامه نویسان از فریمورک های CSS مانند Bootstrap استفاده می کنند که کار را بسیار سرعت می بخشند و به همین دلیل می تواند هزینه طراحی سایت را کاهش بدهند . هر تکنولوژی مزایا و معایب خود را دارا می باشد . در مقاله های قبلی مربوط به طراحی وب سایت ، همه این تکنولوژی ها را یک به یک خدمت شما تشریح رده و می کنیم تا در موقع ثبت سفارش طراحی سایت کاملا آگاهانه قرارداد حود را با ایران سایت امضاء کنید .
برای اینکه یک سفارش وب سایت موفق داشته باشید باید نکات صفحه سفارش طراحی سایت ایران سایت را مطالعه کنید.
ویژگیهای اصلی وبسایت ریسپانسیو
- طراحی مبتنی بر شبکه (Grid-Based Layout): استفاده از شبکههای سیال (Fluid Grid) که به المانهای صفحه اجازه میدهد به طور نسبتاً ثابت تغییر اندازه دهند.
- رسانههای تطبیقپذیر (Flexible Media): تصاویری که با اندازه صفحه نمایش تغییر اندازه میدهند و همیشه به درستی نمایش داده میشوند.
- مدیا کوئریها (Media Queries): استفاده از CSS3 media queries برای اعمال استایلهای مختلف بر اساس ویژگیهای دستگاه مانند عرض، ارتفاع، و وضوح صفحه نمایش.
- تطبیق تایپوگرافی: اندازه فونتها و فواصل بین المانها نیز بسته به اندازه صفحه نمایش تنظیم میشود.
- منوهای تطبیقپذیر: منوهای ناوبری که به گونهای طراحی شدهاند که در صفحات کوچکتر به شکل منوی کشویی (hamburger menu) تغییر میکنند.
برای آشنایی با طراحی سایت تبلیغاتی اینجا کلیک کنید.
مزایای سایت ریسپانسیو
تجربه کاربری بهینه: کاربران میتوانند بدون نیاز به بزرگنمایی یا جابجایی افقی، محتوای سایت را بخوانند و از آن استفاده کنند.
بهبود سئو: گوگل و سایر موتورهای جستجو به وبسایتهای ریسپانسیو امتیاز بیشتری میدهند زیرا تجربه کاربری بهتری ارائه میدهند. برای آشنایی بیشتر با سئو کلیک کنید.
کاهش هزینهها: نیازی به طراحی و نگهداری چندین نسخه از یک سایت برای دستگاههای مختلف نیست.
آیندهنگری: وبسایتهای ریسپانسیو به راحتی میتوانند با دستگاههای جدید و اندازههای صفحه نمایش متفاوت سازگار شوند.
به طور کلی، طراحی ریسپانسیو یکی از استانداردهای مدرن طراحی وبسایت است که به طور گسترده توسط طراحان و توسعهدهندگان وب مورد استفاده قرار میگیرد.
برای آشنایی با طراحی سایت فروشگاهی در ایران سایت کلیک کنید.

اهمیت طراحی سایت ریسپانسیو چیست؟
اهمیت طراحی سایت ریسپانسیو (Responsive) در دنیای امروز به دلایل متعددی بسیار بالاست. در زیر به برخی از مهمترین دلایل اهمیت طراحی ریسپانسیو پرداخته شده است:
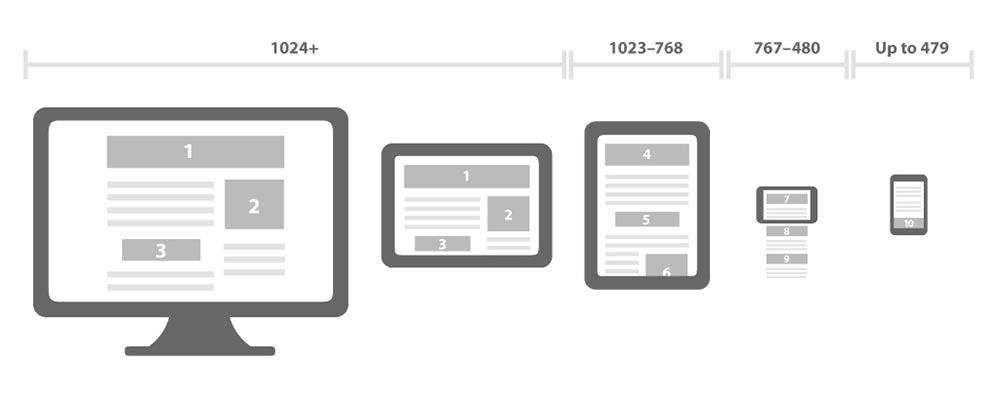
1. افزایش استفاده از دستگاههای موبایل و تبلت: با افزایش چشمگیر تعداد کاربران دستگاههای موبایل و تبلت، ضروری است که وبسایتها بتوانند به درستی در این دستگاهها نمایش داده شوند. طراحی ریسپانسیو باعث میشود که وبسایت شما برای تمامی کاربران، صرف نظر از نوع دستگاهشان، قابل دسترسی و خواندن باشد.
2. بهبود تجربه کاربری: تجربه کاربری (UX) خوب، عامل مهمی در موفقیت یک وبسایت است. کاربران از وبسایتی که به راحتی قابل استفاده نباشد و نیاز به بزرگنمایی و جابجایی افقی داشته باشد، ناراضی خواهند بود. طراحی ریسپانسیو این مشکلات را حل میکند و تجربه کاربری بهتری ارائه میدهد.
3. بهبود سئو (SEO): موتورهای جستجو مانند گوگل به وبسایتهای ریسپانسیو امتیاز بیشتری میدهند. طراحی ریسپانسیو به کاهش نرخ پرش (Bounce Rate) کمک میکند و باعث میشود که کاربران بیشتر در سایت بمانند، که این عوامل بر بهبود رتبهبندی سایت در نتایج جستجو تاثیر مثبت دارند.
4. کاهش هزینه و زمان: به جای ایجاد و نگهداری چندین نسخه از یک وبسایت برای دستگاههای مختلف، با طراحی ریسپانسیو فقط یک وبسایت طراحی و نگهداری میشود. این امر موجب کاهش هزینهها و زمان صرف شده برای توسعه و نگهداری وبسایت میشود.
5. آیندهنگری و انعطافپذیری: طراحی ریسپانسیو به وبسایت شما این امکان را میدهد که با دستگاهها و تکنولوژیهای جدید به راحتی سازگار شود. این ویژگی باعث میشود که سایت شما در آینده نیز قابل استفاده و به روز باشد.
6. افزایش نرخ تبدیل (Conversion Rate): یک وبسایت ریسپانسیو با ارائه تجربه کاربری بهتر، میتواند باعث افزایش نرخ تبدیل شود. کاربران راحتتر میتوانند اطلاعات مورد نیاز خود را پیدا کنند و اقدام به خرید یا استفاده از خدمات سایت کنند.
7. بهرهوری از شبکههای اجتماعی: بسیاری از کاربران از طریق لینکهای شبکههای اجتماعی وارد وبسایتها میشوند. طراحی ریسپانسیو باعث میشود که این کاربران تجربه خوبی داشته باشند و تمایل بیشتری برای بازگشت به سایت شما داشته باشند.
8. بهبود نرخ بازگشت: طراحی ریسپانسیو باعث میشود که کاربران برای بازدیدهای بعدی نیز به سایت شما برگردند، زیرا تجربه کاربری مثبتی داشتهاند.
در نتیجه، طراحی ریسپانسیو نه تنها به بهبود تجربه کاربری و افزایش رضایت کاربران کمک میکند، بلکه تاثیر مستقیم و مثبتی بر بهینهسازی موتورهای جستجو، کاهش هزینهها و افزایش نرخ تبدیل دارد.
شما میتوانید در صفحه طراحی سایت وردپرس نمونه کارهای ایران سایت را مشاهده کنید.

چطور از واکنش گرا بودن سایت خود مطمئن شویم؟
برای اطمینان از واکنشگرا بودن وبسایت خود، میتوانید از چندین روش و ابزار استفاده کنید. در اینجا به برخی از این روشها و ابزارها اشاره میکنیم:
1. تست دستی در دستگاههای مختلف:
کامپیوتر دسکتاپ: اندازه پنجره مرورگر را تغییر دهید و بررسی کنید که عناصر صفحه به درستی تغییر اندازه میدهند و بهینه میشوند.
تبلت و موبایل: وبسایت را در دستگاههای مختلف (مانند تبلتها و موبایلهای مختلف) باز کنید و بررسی کنید که محتوا به درستی نمایش داده میشود.
2. استفاده از ابزارهای آنلاین تست ریسپانسیو:
Google Mobile-Friendly Test: این ابزار رایگان از گوگل به شما میگوید که آیا وبسایت شما برای موبایل دوستانه است یا خیر.
Google Mobile-Friendly Test
Responsinator: این ابزار آنلاین به شما امکان میدهد وبسایت خود را در اندازههای مختلف صفحه نمایش مشاهده کنید.
Responsinator
BrowserStack: این سرویس پولی امکان تست وبسایت شما در دستگاهها و مرورگرهای مختلف را فراهم میکند.
BrowserStack
Screenfly: این ابزار رایگان به شما امکان میدهد وبسایت خود را در اندازههای مختلف صفحه نمایش و دستگاههای مختلف مشاهده کنید.
Screenfly
3. استفاده از ابزارهای مرورگر:
Developer Tools در Chrome: در مرورگر گوگل کروم، کلیدهای Ctrl + Shift + I (یا Cmd + Option + I در مک) را فشار دهید و سپس کلیدهای Ctrl + Shift + M (یا Cmd + Shift + M در مک) را فشار دهید تا حالت دستگاههای مختلف را شبیهسازی کنید. میتوانید از منوی کشویی برای انتخاب دستگاههای مختلف و مشاهده رفتار سایت خود در آنها استفاده کنید.
Developer Tools در Firefox: مشابه کروم، در مرورگر فایرفاکس نیز میتوانید از کلیدهای Ctrl + Shift + M (یا Cmd + Option + M در مک) استفاده کنید تا حالت ریسپانسیو را فعال کنید.
4. بررسی کد CSS و Media Queries:
Media Queries: مطمئن شوید که از media queries به درستی استفاده کردهاید. این کدها به شما امکان میدهند استایلهای خاصی را برای اندازههای مختلف صفحه نمایش تعریف کنید. به عنوان مثال:
css
Copy code
@media (max-width: 768px) {
/* استایلهای مخصوص دستگاههای کوچکتر */
}
Flexible Grid Layouts: از سیستمهای شبکهای سیال مانند Grid CSS یا فریمورکهایی مانند Bootstrap استفاده کنید که به شما کمک میکنند یک طراحی واکنشگرا را به راحتی پیادهسازی کنید.
5. ارزیابی عملکرد:
Lighthouse: این ابزار داخلی در مرورگر گوگل کروم به شما امکان میدهد عملکرد وبسایت خود را ارزیابی کنید و پیشنهاداتی برای بهبود ارائه میدهد. در Developer Tools به تب Lighthouse بروید و یک گزارش تولید کنید.
با استفاده از این روشها و ابزارها میتوانید اطمینان حاصل کنید که وبسایت شما واکنشگرا است و تجربه کاربری بهینهای را برای کاربران خود فراهم میکند.
برای اطلاع از قیمت طراحی سایت کلیک کنید.
هزینه طراحی سایت واکنش گرا
یکی از مهم ترین مسئله هایی که پیش از طراحی سایت باید در نظر بگیرید بحث بهینه سازی سایت برای انواع گوشی های موبایل و تبلت ها می باشد . در حال حاضر بسیاری برای وب گردی یا کسب اطلاعات با موبایل یا تبلت به اینترنت مراجعه می کنند . بنابراین اگر سایت شما در موبایل و تبلت به درست دیده نشود ، شانس های زیادی را از دست خواهید داد . طراحی واکنش گرا یا ریسپانسیو با دو روش مختلف پیاده سازی می شود که ما تاثیر هر روش بر روی هزینه طراحی سایت شما را به صورت کلی خدمتتان عرض می کنیم .
طراحی واکنش گرا با استفاده از فریم ورک framework
در این روش ، طراحی سایت بر اساس الگو های آماده ساخته شده و کد نویس دردسر بسیارکمتری متحمل می شود و هزینه طراحی سایت را کاهش می دهد . ویرایش این نوع سایت ها شاید برای افراد مبتدی سخت تر بوده باشد . فریم ورک بوت استرپ یکی از رایج ترین و بهترین فریمورک های موجود است که خیلی از طراحان سایت از آن استفاده می کنند .
هزینه طراحی سایت با فریم ورک ها معمولا کمتر است چون زحمت و دردسر کمتری را دارا می باشد و زودتر به اتمام می رسد .
طراحی واکنش گرا بدون استفاده از فریم ورک framework
در این روش برنامه نویس همه مرحله های کد نویسی را خود انجام می دهد . این روش برای برنامه نویسان دردسر بیشتری دارد و هزینه طراحی سایت بیشتری دریافت کرده و زمان بیشتری از او می گیرد اما به نظر ما عیب یابی و ویرایش این نوع طراحی خیلی ساده تر است . هزینه طراحی سایت بدون استفاده از فریم ورک معمولا بیشتره چون دردسر بیشتری داره و همه چیز باید از پایه کد نویسی بشود .
قابلیت واکنش گرایی سایت یا ریسپانسیو بودن (responsive) این است که وب سایت امکان تطبیق خود را با صفحه دستگاه های گوناگون اعم از گوشی هوشمند یا لپ تاپ و کامپیوتر و ... داشته باشد تا بازدید و استفاده از وب سایت به راحتی صورت گیرد. این قابلیت زمانی اهمیت پیدا می کند که بیشترین آمار کاربران فضای مجازی از طریق موبایل به این فضا وارد شوند اما وب سایتی که برای صفحه مانیتور رایانه طراحی شده این قابلیت را نداشته باشد. در این صورت به علت عدم نمایش مناسب سایت، آن سایت بسیاری از مخاطبان خود را که در واقع مشتریان بالقوه آن هستند از دست خواهد داد. بنابر این چنانچه قصد دارید در کسب و کار اینترنتی خود موفق شوید این قابلیت را برای سایت خود ایجاد کنید. برای ایجاد امکان ریسپانسیو بودن باید به شرکت ها و افراد متخصص در زمینه طراحی سایت واکنش گرا مراجعه کنید.
از آنجا که امروزه فناوری به یک بخش ضروری از زندگی روزمره تبدیل شده است در نتیجه می بایست طیف گسترده ای از دستگاه هایی که کاربران به واسطه آنها قادر به دسترسی به اینترنت هستند را در نظر گرفت. زیرا انعطاف پذیری، کلید موفقیت کسب و کار به خصوص کسب و کار آنلاین است.
تا چندی پیش برای نمایش یک وب سایت در موبایل، طراحی و برنامه نویسی مجزا تحت عنوان Mobile version یا سایت موبایل محور انجام میشد. در این نوع طراحی، سرور با توجه به شناسه مرورگر کاربر تشخیص می داد که کاربر سایت را با موبایل بازدید می کند در این حالت محتوای موبایل را در همان آدرس به او نشان میداد یا او را به URL مخصوص موبایل هدایت میکرد.
شما میتوانید برای اطلاع از شرایط طراحی سایت فروشگاهی اینجا کلیک کنید.
طراحی وب سایت ریسپانسیو (RESPONSIVE)
با طراحی سایت واکنش گرا دیگر نیازی نیست که برای هر گجت موجود در بازار یک سایت اختصاصی طراحی کرد.
در طراحی سایت واکنش گرا که Responsive Web Design مشهور است، ساختار لایههای سایت به صورت شناور طراحی میشود که باعث تنظیم عرض صفحه، سایز متن و ... در ابعاد مختلف می شود که این کار به صورت کاملا خودکار انجام میشود.
سایت واکنش گرا برای واکنش سایت نسبت به تغییر دستگاه های مختلف مانند تبلت، موبایل، لپ تاپ، تلویزیون های هوشمند و همچنین تغییر رزولوشن ها مورد استفاده قرار می گیرد.
یک شرکت پیشرو و موفق بایستی اطلاعات کسب و کار خود را به بهترین نحو ارایه ونسبت به تغییر دستگاه کاربران واکنش مناسب دهد. با توجه به این امکان بی نظیر کاربر تعامل بهتری با سایت برقرار کرده و این تکنیک تاثیر مثبت و جذب بیشتری روی کاربر خواهد داشت.