برای ساخت یک وب سایت اینترنتی، تکنیک و تکنولوژی های بسیار زیادی وجود دارد
برای ساخت یک وب سایت اینترنتی، تکنیک و تکنولوژی های بسیار زیادی وجود دارد . تکنولوژی های مورد استفاده در ساخت یک وب سایت نقش بسیار مهمی در هزینه طراحی دارند مثلا ممکن است که برنامه نویس برای استفاده از تکنولوژی Ajax در سایت شما ، هزینه بیشتری از شما بخواهد که به دلیل این است که پیچیدگی و دردسر بیشتری را دارا می باشد . بسیاری از برنامه نویسان از فریمورک های CSS مانند Bootstrap استفاده می کنند که کار را بسیار سرعت می بخشند و به همین دلیل می تواند هزینه طراحی سایت را کاهش بدهند . هر تکنولوژی مزایا و معایب خود را دارا می باشد . در مقاله های قبلی مربوط به طراحی وب سایت ، همه این تکنولوژی ها را یک به یک خدمت شما تشریح رده و می کنیم تا در موقع ثبت سفارش طراحی سایت کاملا آگاهانه قرارداد حود را با ایران سایت امضاء کنید .
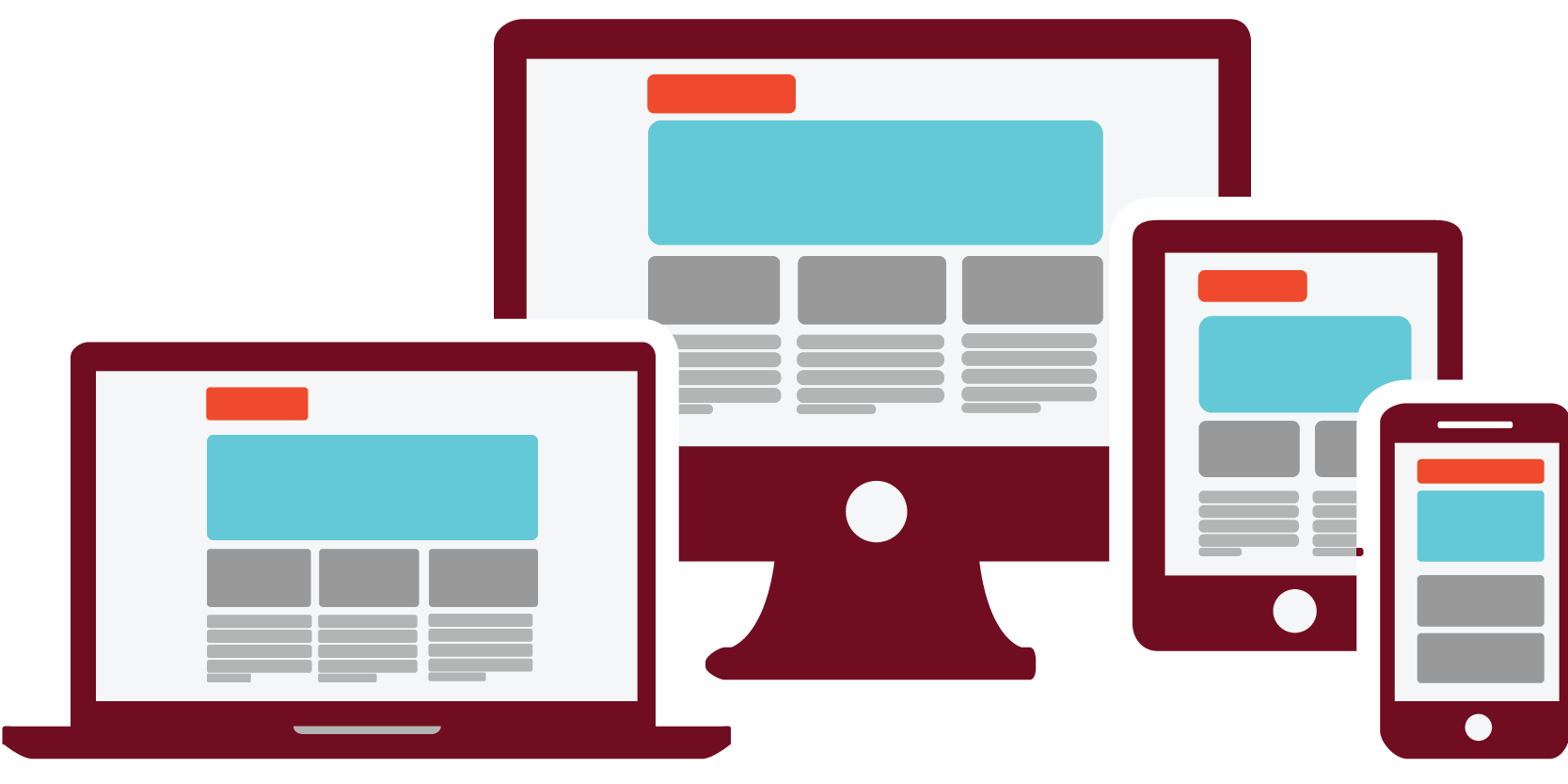
تاثیر طراحی واکنش گرا یا Responsive در هزینه طراحی سایت

محاسبه هزینه طراحی سایت واکنش گرا یا Responsive
یکی از مهم ترین مسئله هایی که پیش از طراحی سایت باید در نظر بگیرید بحث بهینه سازی سایت برای انواع گوشی های موبایل و تبلت ها می باشد . در حال حاضر بسیاری برای وب گردی یا کسب اطلاعات با موبایل یا تبلت به اینترنت مراجعه می کنند . بنابراین اگر سایت شما در موبایل و تبلت به درست دیده نشود ، شانس های زیادی را از دست خواهید داد . طراحی واکنش گرا یا ریسپانسیو با دو روش مختلف پیاده سازی می شود که ما تاثیر هر روش بر روی هزینه طراحی سایت شما را به صورت کلی خدمتتان عرض می کنیم .
طراحی واکنش گرا با استفاده از فریم ورک framework
در این روش ، طراحی سایت بر اساس الگو های آماده ساخته شده و کد نویس دردسر بسیارکمتری متحمل می شود و هزینه طراحی سایت را کاهش می دهد . ویرایش این نوع سایت ها شاید برای افراد مبتدی سخت تر بوده باشد . فریم ورک بوت استرپ یکی از رایج ترین و بهترین فریمورک های موجود است که خیلی از طراحان سایت از آن استفاده می کنند .
هزینه طراحی سایت با فریم ورک ها معمولا کمتر است چون زحمت و دردسر کمتری را دارا می باشد و زودتر به اتمام می رسد .
طراحی واکنش گرا بدون استفاده از فریم ورک framework
در این روش برنامه نویس همه مرحله های کد نویسی را خود انجام می دهد . این روش برای برنامه نویسان دردسر بیشتری دارد و هزینه طراحی سایت بیشتری دریافت کرده و زمان بیشتری از او می گیرد اما به نظر ما عیب یابی و ویرایش این نوع طراحی خیلی ساده تر است . هزینه طراحی سایت بدون استفاده از فریم ورک معمولا بیشتره چون دردسر بیشتری داره و همه چیز باید از پایه کد نویسی بشود .
تاثیر تجربه گروه در هزینه طراحی سایت

در این دنیا هر کسی کار بلد تر و با تجربه تر باشد پول بیشتری در می آورد . مسلما یک تیم با تجربه با قیمت کم کار نمی کند و هزینه طراحی سایت بالاتری دریافت می کند . ما اعتقاد داریم کار رو باید به کاردان سپرد در غیر این صورت ممکن است بعد ها پشیمان بشوید پس هزینه طراحی سایت خود را افزایش دهید. به عنوان مثال مسائل امنیتی در پروژه شما بسیار مهم است . اگر سایت شما با قیمت پایین راه اندازی بشود و بعد از یک هفته هک بشود چه حسی پیدا می کنید ؟
اگر یک تیم طراحی سایت در قراردادش امنیت سایت رو تضمین کرد در آن لحظه می شود به آن گروه اعتماد کرد در غیر این صورت حتما بیشتر تحقیق کنید . دو مسئله مهم در برنامه نویسی وب وجود دارد ؛ یکی نداشتن ایراد فنی یا باگ و دیگری امنیت سایت یکی از ملاک های هزینه طراحی سایت است . اگر سایت شما ایراد فنی نداشته باشد و امنیتش تضمین باشد و به فکر هزینه طراحی سایت نباشید ، مطمئن باشید که ارزش هزینه طراحی سایت بیشتر را دارد . حواستان جمع باشد که تعداد نمونه کار مهم نیست ، بلکه کیفیت هر پروژه مهم می باشد .
اکیدا توصیه می کنیم که حتما با تیم مشاوره ایران سایت درباره طراحی سایت خود مشاوره کرده و سپس اقدام کنید .هدف ما این است که شما را آگاه کنیم تا کلاه بر سرتان نرود .